スケジュール
スケジュールとは、キャンバス上でスケジュールを表す線状または点状のオブジェクトです。線表の中でも最も重要な要素です。スケジュールには大きく分けて、「線状」のスケジュールと「点状」のスケジュールがあります。
■点状スケジュール
開始日のみを持つ、期間のないオブジェクトです。形状は、●▲◆などです。
■線状スケジュール
開始日と終了日を持つ、期間を有するオブジェクトです。形状は、線・矢印などです。
スケジュールの表示位置
ここでは、スケジュールがキャンバス上でどのように位置決めされるかを説明します。
(1) 時刻が指定されていないスケジュールの場合のx位置
x方向の位置については、画面モードや縮尺などがどのようであっても、必ず決まった日付を指すように表示されなくてはなりません。Project Canvasは、開始日(及び終了日)を元に、縮尺(スケール)に応じて実際のx位置を算出します。日付グリッドにピッタリと重ならない半端な位置で指定した場合は、縮尺に応じて修正されます。
内部的には、両端が「日付」と「オフセット」で保持されています。「日付」は日付グリッド上の位置で、飛び飛びのx位置となります(「時刻」の概念はありません)。「オフセット」は、一日分の幅に対する割合( 0 ≦ オフセット < 1 )で表されます。従って、x位置は次のように算出されます。
x座標 = (日付の位置)+(一日の幅)×(オフセット[割合])
(2) 時刻が指定されているスケジュールの場合のx位置
時刻が指定されている場合には、一日の幅を24時間で割ったものが一時間の幅であると考え、適切な位置に配置します。時刻が指定されている場合は、「オフセット」は使いません。
(3) y位置
y方向の位置決めには、段が使われます。スケジュールは、必ず1つの段に紐づけられています。スケジュールのy座標は、スケジュールの属する段の上端からの距離(オフセット)で表されます。このオフセットは、ピクセル単位です。
y座標 = (所属段の上端)+(オフセット[ピクセル])
所属する段が表示されていない場合には、スケジュールも表示されません。また、段の高さを超えるオフセットを持つスケジュールは、段からはみ出ているものとされ表示されません。例えば高さ100の段の上から60ピクセルぐらいのところにスケジュールを登録した後、その段の高さを50に変更すると、スケジュールは隠れてしまいます。
スケジュールの作成
スケジュールの作成は、マウスオペレーションで行います。まず、パレットダイアログバーから、これから作成したいスケジュールの属性をある程度選択しておくと良いでしょう。色や枠線の種類は後からも変更できますが、点状スケジュールから線状スケジュールへの変更とその逆は行えませんので、注意して下さい。
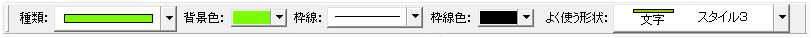
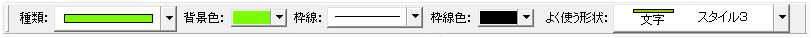
 パレットダイアログバー
パレットダイアログバー
■「よく使う形状」で点状のスケジュールが選択されている場合
■「種類」で点状のスケジュールが選択されている場合(よく使う形状は「選択なし」)
ダブルクリックすると、その位置にスケジュールが作成されます。
■「よく使う形状」で線状のスケジュールが選択されている場合
■「種類」で線状のスケジュールが選択されている場合(よく使う形状は「選択なし」)
線表上をマウスで線を引くようにドラッグすると、その位置にスケジュールが作成されます。
すぐに、スケジュールの属性を入力するウィンドウが表示されます。OKをクリックすればスケジュールの作成は完了しますが、何か文字を指定したり、その他の属性を入力したりしたい場合は、ここで行うことができます。

| テキスト
|
線表に表示される文字列です。CtrlとEnterを同時に押下することで改行も入力できます。文字数の制限はありません。
|
|
時刻入力(チェック)
|
このチェックを付けると、スケジュールを時刻指定で設定するものと見なされ、時刻指定コントロール(実績も含む)が利用可能となります。
|
|
開始日
|
開始日を修正できます。
|
|
終了日
|
終了日を修正できます。(線状スケジュールのみ)
|
|
開始時刻
|
開始日の時刻を修正できます。
|
|
終了時刻
|
終了日の時刻を修正できます。(線状スケジュールのみ)
|
|
実績開始日
|
実績の投入をする場合は、左のチェックをオンにして、日付を入力します。
|
|
実績終了日
|
実績の投入をする場合は、左のチェックをオンにして、日付を入力します。
(線状スケジュールのみ)
|
|
実績開始時刻
|
実績開始日の時刻を指定できます。
|
|
実績終了時刻
|
実績終了日の時刻を指定できます。(線状スケジュールのみ)
|
|
計画通り
|
実績日付を、スケジュールの開始日・終了日と同じ日付にセットします。
・時刻を指定する場合は、スケジュール本体と同じ時刻が実績にも指定されます。
・時刻を指定しない場合は、スケジュール本体と同じ日付とオフセットが、実績にも指定されます。このボタンを使わずに実績を設定した場合は、実績のオフセットは常にゼロとなります。
|
|
負荷グラフの重み
|
負荷グラフの重みづけです。0だと負荷グラフに影響しません。デフォルトは1です。この項目は、(1) ver 2.8.6 以上 (2) 線型スケジュール (3) 負荷グラフを表示中 の3つを満たす場合のみ表示されます。
|
|
なし
|
進捗率管理も数量管理も未投入の状態です。
|
|
進捗率
|
進捗率の投入をする場合は、左のラジオボタンをオンにして、進捗率を入力します。%単位です。
|
予定数量
実績数量
|
数量管理をする場合は、予定数量の左のラジオボタンをオンにして、数値を1から10000までの整数値で入力します。実績数量は、0から10000までの整数値で入力します。
|
関連情報
※ファイルをこの画面にドラッグ&ドロップすることでも指定できます。
|
URLまたはファイルパスなどを自由に入力できます。
「開く」ボタンや、メニューコマンドの「関連情報を開く」で、ここで指定したURLやファイルを、標準のWebブラウザまたは拡張子が関連付けられたプログラムで開くことができます。ファイルパスを入力する場合は、このデータを参照するメンバーが開くことのできる位置(サーバーの共有フォルダなど)にファイルがなくてはいけません。\\サーバー名\フォルダ名\....形式(UNC)で入力するようにして下さい。Project Canvasはここで指定したローカルファイルを何処かにアップロードするわけではありません。
|
|
備考
|
自由入力欄です。
|

| タイプ
|
形状のタイプを指定します。規定のタイプから選択するか、「カスタムタイプ」を選択して詳細を下で指定します。
|
|
背景色
|
オブジェクトの塗りつぶしの色です。
|
| 枠線
|
オブジェクトを囲む枠線の種類と色を選択します。
|
|
カスタムタイプ
|
|
|
タイプ
|
線にするか、塗りつぶし領域を持つ太い線(長方形)にするかを選択します。
|
|
高さ
|
長方形の場合は、高さをピクセル単位で入力できます。
|
|
端点
|
線の場合は、右端点と左端点を選択して、矢印などの表現をすることができます。
|
|
フォント
|
テキストを表示するフォントと、文字の色を指定します。
|
|
配置
|
テキストの配置です。オブジェクトに対する位置と、横方向の位置・縦方向の位置を指定します。プレビューを見ながら指定して下さい。
|

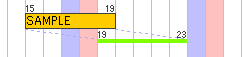
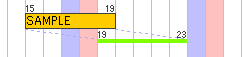
スケジュールの高さよりもフォントサイズの方が大きい場合や、テキストが複数行あってテキスト全体の高さがスケジュールより高くなる場合、一見そのように思える描画になります。「上揃え」は文字の上端とオブジェクトの上端を揃えることを意味するので、文字の方が大きい場合は、下側に文字が飛び出ることになります。逆でも同じです。
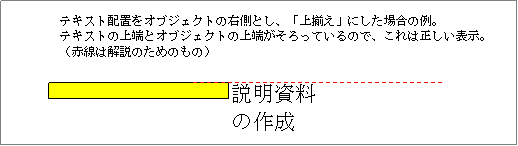
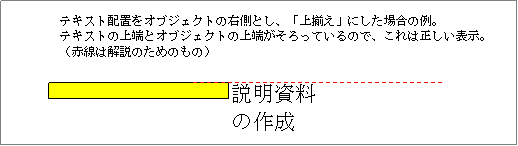
例えば、次の例は正しいことになります。


Project Canvas では、原則として座標→時刻の変換は行いませんが、例外的に、スケジュールの登録時には、キャンバス上にドラッグした位置を概算で、「スケジュールの追加」画面に表示します。「時刻指定チェック」をクリックすると時刻指定コントロールに表示される時刻は、その概算です。これは、15分単位に丸めて表示しますので、この時刻から再度、座標を計算し直すと、当初の位置とずれることがあります。
実績
スケジュールには、実績日付を登録することができます。この項目はユーザーの自由な利用が可能ですが、スケジュール本体に予定・計画を入れるのに対し、実績には実際に行われた日付を記録するのが一般的な使い方になるでしょう。実績が登録してある場合には、線表上にもその期間が描画されます。但し、線状スケジュールの場合は開始日と終了日の両方が登録してあることが必要です。

実績を表示するには、メインメニューの[表示]→[表示オン/オフ]の設定で実績の表示がオンになっている必要があります。また、実績の描画色については、[ツール]→[オプション]の「表示タブ」で設定が可能です。これらの設定は、全て印刷出力にも反映されます。但し、選択したスケジュールの実績色は画面上だけで有効です。
時刻指定をしてあるスケジュールの実績は、同じく時刻単位での指定が必要です。時刻指定していないスケジュールの実績は、日付+オフセットで表現されますが、このオフセットをユーザーが指定する方法はありません。0か、スケジュールの追加画面で「計画通りにセット」をクリックしてスケジュール本体と同じに指定するかのどちらかです。つまり、スケジュール本体と異なる日付に実績の端点がある場合は、0以外のオフセットは指定できません。
進捗率と数量管理
スケジュールの進捗を管理するには、進捗率で管理する方法と、数量で管理する方法のどちらか一つが選択できます。いずれの場合も、線状スケジュールでは描画に反映されます。スケジュールの背景色でのぬりつぶしが、率の度合いに応じて、途中までで終わるようになります。

メインメニューの[表示]→[表示オン/オフ]→[進捗率の位置まで背景を塗る]のチェックを外すと、常に全て塗られた状態(100%と同じ)で表示されます。
点状スケジュールや、塗りつぶしのない線状スケジュール(枠線だけで構成される線や、矢印など)では、進捗率は表示にあらわれません。しかし、ツールチップやプロパティ画面で確認することができます。
スケジュールの編集
登録済みのスケジュールの変更方法について説明します。
(1)スケジュールの選択
スケジュールをクリックすると、そのスケジュールを選択状態にできます。
Ctrlキーを押しながらクリックすると、複数個のスケジュール(または他のオブジェクトと共に)を選択できます。
ドラッグ選択モードを利用すると、マウスで領域指定した矩形に含まれるオブジェクトを全て選択状態にすることができます。ドラッグ選択モードは、メインメニューの[編集]→[ドラッグ選択モード]またはコマンドツールバーで切り替えることができます。
(2)プロパティの変更
スケジュールをダブルクリックすると、プロパティ画面を開くことができます。プロパティ画面では、自由に内容を変更することができます。
プロパティは、スケジュールが単独で選択された状態で、メインメニューから[編集]→[プロパティ]を選択しても表示できます。また、スケジュールの右クリックメニューから[プロパティ]を選択しても同じです。複数個のスケジュールを選択している時は、プロパティ画面は表示できません。
(3) スケジュールの削除
削除したいスケジュールを選択します。複数のスケジュールを選択可能です。次に、メインメニューから[編集]→[削除]を選択します。または、スケジュールの右クリックメニューから[削除]を選択します。
Deleteキーを押すことでも、選択されたオブジェクトを削除できます。
(4)ドラッグによるコピーと移動
スケジュールをドラッグすると、移動ができます。Ctrlキーを押しながらドラッグすると、コピー(複製)ができます。複数のスケジュールが選択されていても、一括してドラッグすることができます。
(5)スケジュールの伸縮
選択されているスケジュールの右端または左端をドラッグすることで、スケジュールの期間を変更することができます。伸縮が可能な位置では、マウスポインタの形状が変わります。
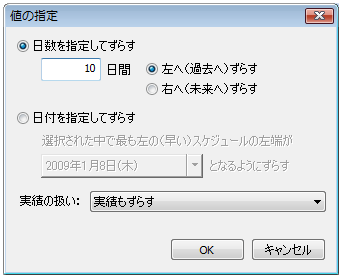
(6) 日付/日数を指定して左右にずらす
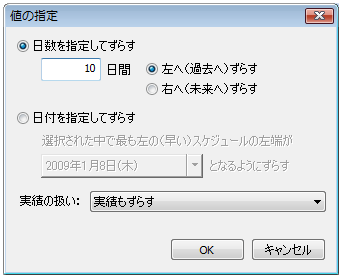
選択スケジュール(またはメモ)をx軸方向だけに移動するには、スケジュールが選択されている状態で、右クリックメニューまたはメインメニューの[編集]にある[日付/日数を指定して左右にずらす]という機能が活用できます。複数選択された状態でも利用できるので、[Ctrl + A]で全てのスケジュールを選択し、プロジェクト全体の時期を変更するのにも活用できます。

| 日数を指定してずらす
|
指定した日数分、過去又は未来に移動します。
|
| 日付を指定してずらす
|
最も早いスケジュールの開始日が指定日になるように移動します。
|
| 実績の扱い
|
実績をどのようにするかを選択できます。
|
時刻が指定されたスケジュールの制限
Project Canvas では、スケジュールの時刻指定は、必ず、「スケジュールの追加」「スケジュールのプロパティ」画面の時刻指定コントロールで行います。
つまり、ドラッグ位置の座標から、時刻への変換は行いません。これは、Project Canvas のスケールが小さく、また浮動小数点の値を取れることもあり、時刻を指定するのに適さないことによります。
時刻が指定されたスケジュールは、ドラッグにより移動・コピーをしようとしても、またドラッグにより伸縮しようとしても、時刻部分は変更できません。つまり、操作上は、一日単位でカクカク動くように見えます。時刻については、プロパティ画面で手動で変更して下さい。
連結されたオブジェクトの自動移動
リンク線によって連結されたオブジェクトは、スケジュールの期間変更時に連動して移動することができます。この機能は、スケジュールを単独で、かつ右端のx位置(点型スケジュールではx位置)が1日以上の幅で変更された場合に利用できます。
【この機能が使える場面の条件】
(1) スケジュールを単独で変更する場合のみの機能です。
・複数一括ドラッグ等では利用できません。
・コピーでは、この機能は利用できません。
連結されたオブジェクトを全てコピーするには、右クリック→[リンクされたオブジェクトを全て選択]の後に、一括ドラッグ(+[Ctrl])によってコピーして下さい。
(2) 右端位置を、日付線を越えて変更した場合が対象です。
・線型スケジュール(長さのあるスケジュール)の場合、右端位置(終了日時)の日付を変更した場合が対象となります。
・点型スケジュール(○、▲など)の場合、横位置の日付を変更した場合が対象となります。
(3) 「ドラッグ」「右端の縁のドラッグによる伸縮」「プロパティ画面からの変更」のどの場合により右端位置を変更した場合でも、利用できます。
【画面操作】
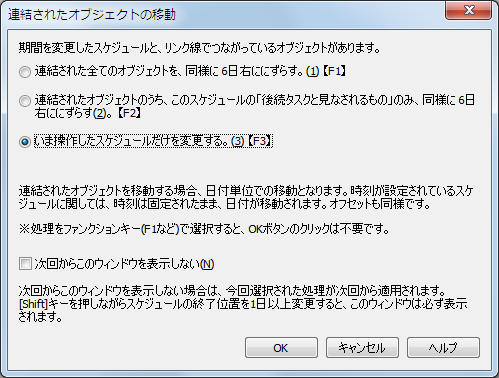
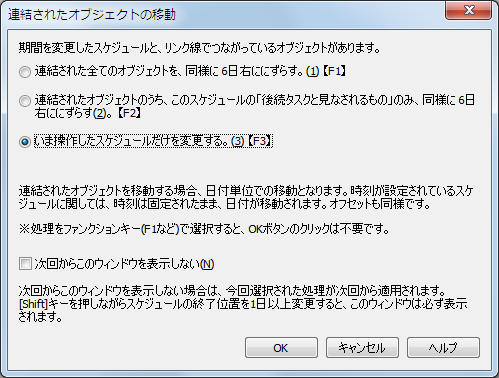
条件を満たした操作を行った場合、次に示すような画面が表示されます。

この画面では、「連結されたスケジュール全て」「後続タスクと見なされるもの全て」「操作したスケジュールだけ」の3つから、移動するものを選択できます。また、次回からこのウィンドウを表示したくない場合は、チェックを付けて下さい。その場合には、今回選択した処理が、次回以降も暗黙のうちに選択されます。
[Shift]キーを押下しながら操作した場合は、このチェックにより表示しない設定となっていても、このウィンドウが表示されます。
【後続タスクと見なされる条件 】
リンク線で連結された2つのスケジュールは、それぞれ「端点1」と「端点2」として区別されています。リンク線を右クリックして[プロパティ]を表示すると、端点の形状が設定できるようになっています。
本機能では、あるオブジェクトを「端点1」としてリンク線でつながっているオブジェクトを、「後続タスク」と見なします。後続タスクに後続タスクがあれば、それらも一括して、移動の対象とします。
リンク線を矢印線にしている場合は、矢印の向いている方が後続タスクになっていることが一般的ですが、「端点1」「端点2」の形状の設定によっては、逆になっている場合もありますので注意して下さい。
【移動後の結果(どのように自動移動されるか?)】
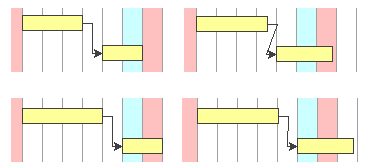
この機能は、連結されたオブジェクトを横方向に自動移動します。最初に操作したオブジェクトを斜めに移動していても、連結されたオブジェクトは水平方向にしか移動しません。
※連結されたオブジェクトを縦位置も含めて全て移動するには、右クリック→[リンクされたオブジェクトを全て選択]の後に、一括ドラッグによって移動して下さい。
また、自動移動の単位は「日」となります。最初に操作したオブジェクトをx方向に2.5日移動した場合や、2日と18時間移動した場合でも、右端位置の指し示す「日付」が変更された分(日数分)だけ、連結されたオブジェクトは移動されます。
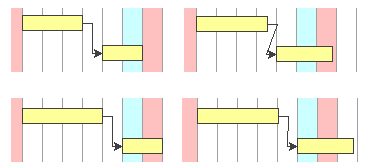
次の移動例を参照して下さい。上段のスケジュールの右端位置を変更しています。左側では、右端位置を0.6日分程度しか変更していませんが、連結オブジェクトは、どちらの場合も一日幅分だけ移動しています。

※時刻が設定されたスケジュールは、単独ドラッグによるコピーや移動においても、時刻部分は固定され、1日単位でしかドラッグ操作できません。