負荷グラフ
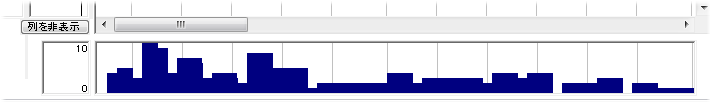
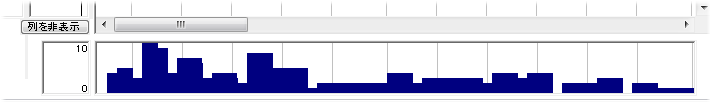
スケジュールの量をグラフとして表す「負荷グラフ」を表示することができます。グラフは画面下部に表示され、印刷物や「線表を画像としてコピー」した場合にも同様に出力されます。

負荷グラフを表示する
負荷グラフは新規作成したプロジェクトではデフォルトで表示された状態になっています。表示状態や、以下に述べる設定は、ファイルごとに前回の状態がレジストリに保存され、次回ファイルを開いたときに復元されます。
グラフの表示/非表示を切り替えるには、[Ctrl + G]のショートカットキーを用いるか、ツールバーにあるトグルボタンを利用すると便利です。

負荷グラフは、線状のスケジュール1つが1単位として数えられ、x軸上のある位置(日付・時刻)にどれだけのスケジュールが重なっているかという数値をグラフにしたものです。点状のスケジュールは長さをもたないため、負荷グラフには影響しません。
[?]
スケジュールが存在していない位置に、グラフが描かれます。
次のような理由で、スケジュールが存在しているのに見えなくなっている可能性があります。メニューの[編集]→[検索]により、スケジュールの存在を確認できます。
・所属段が親階層(祖先階層)によって折りたたまれていて表示されていない。
・サマリー表示モードになっていて、所属段が子階層を持つためにサマリ表示になっている
ため表示されていない。
・スケジュール登録後に段の幅(高さ)を縮めたため、段からはみ出して隠れてしまっている。
[?]
スケール(縮尺)を変えると、負荷の値が変わることがあります。
[?]
画面と印刷の負荷の値が食い違うことがあります。
負荷グラフは、画面上のピクセル(1ピクセルが表す期間)ごとの負荷として計算されます。印刷物の場合には、0.1mmごとの負荷で表されます。これは、仕様です。
スケール(縮尺)を小さくして、スケジュールの細かさに対して非常に長い期間を表示しているときには、実際にはずれているスケジュールでも同じピクセル(画面上の点)にプロットされて、重なっているように描かれることがあります。
Project Canvas の負荷グラフ機能は、画面(または印刷物)のピクセル(印刷物の場合は0.1mm)を基本単位として描いているため、このような場合は実際には重なっていないスケジュールでも基本単位ごとに見ると同じ期間に属するため、重なっているものと判定され、負荷が高く表されます。
負荷を厳密に調べる場合には、スケール(縮尺)を十分に広げてご利用下さい。
負荷グラフへの重みづけ
負荷グラフへの影響度合いは、各スケジュールのプロパティの「負荷グラフの重み」で設定ができます。0だと負荷グラフ上、影響を与えません。1がデフォルトで、3だと、デフォルトの3個分、負荷をカウントします。
負荷グラフの重みは、ver 2.8.6 からの新機能です。重みづけをしていても、ver 2.8.5以前で表示する負荷グラフには反映されません。重みづけを入力してあるスケジュールをver 2.8.5 以前で編集しても、重みづけを変更することはできませんが、値は維持されます。
負荷グラフの設定
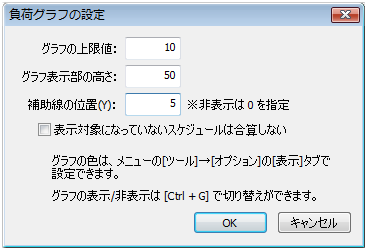
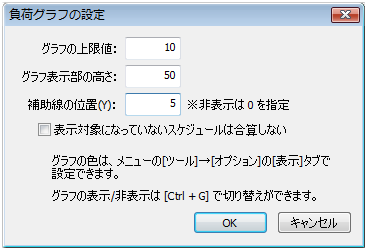
グラフ表示領域の右クリックメニュー、またはメインメニューの[表示]の、[負荷グラフの設定]を選択すると、グラフの表示をカスタマイズできます。

|
グラフの上限値
|
グラフの最上部が示す値を設定します。上端の目盛の値です。
|
|
グラフ表示部の高さ
|
グラフの表示に割り当てる画面領域の高さを設定します。
|
|
補助線の位置
|
ここで指定した値の位置に、水平に補助線が表示されます。ある値を超えて負荷がかかっている時期を見つけるときに活用できます。上限値より大きい値や、0が設定されていると、補助線は表示されません。
|
|
表示対象になっていないスケジュールは合算しない
|
チェックされていない場合:
存在しているすべてのスケジュールが負荷グラフの対象になります。
チェックされている場合:
・以下のようなスケジュールは対象になりません。
①所属段が「非表示」にされているスケジュール
②所属段がフィルター機能によって非表示になっているスケジュール
③所属段が親階層(祖先階層)によって折りたたまれていて表示されていないスケジュール
④サマリー表示モードになっていて、所属段が子階層を持つためにサマリ表示になっているスケジュール
・以下のようなスケジュールは対象となります。
①縦にスクロールすれば見えるスケジュール
②所属段の幅(高さ)を広げれば見えるスケジュール
|